Sending slack notifications with github actions
This is a small post about sending neat slack notifications from Github Actions. If it looks good, you get developers to click on the notification, trust me 😄

Here are the steps:
- Create a new slack app from https://api.slack.com/apps, named
Github actionsand with a cool github logo - In
Incoming webhooks, create a webhook, and save the webhook as a Github Actions repository secret with the name SLACK_NOTIFICATIONS_TOKEN - Add the newly created app to your channel: Channel settings > Integrations > Apps > Add apps. You should see a message on the channel:
John Doe added an integration to this channel: Github Actions - From the same setting page, get the Channel ID, you will need to set it in the YAML.
- Tweak your existing YAML manifest in
.github/workflowsto add the following snippet:
# [...]
deploy:
name: 'Deployment'
runs-on: ubuntu-latest
timeout-minutes: 10
steps:
# - name: Deploy
# run: deploy.sh
# [...]
- name: notify slack
id: slack
uses: slackapi/slack-github-action@v1.24.0
# https://api.slack.com/apps/<your-app-id>/incoming-webhooks
if: ${{ failure() }}
with:
channel-id: 'F04D4MXFY3R' # slack channel #alerts-test
payload: |
{
"text": "GitHub Action failed",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*Production deployment check failed* :fire_engine:\n High error rate detected after deployment! Rolling back..."
}
},
{
"type": "actions",
"elements": [
{
"type": "button",
"text": {
"type": "plain_text",
"text": ":github: Failed action"
},
"url": "${{ github.server_url }}/${{ github.repository }}/actions/runs/${{ github.run_id }}"
},
{
"type": "button",
"text": {
"type": "plain_text",
"text": ":grafana: Grafana dashboard"
},
"url": "https://<your_organization>.grafana.net/d/my-app-dashboard?from=now-1h&to=now"
}
]
}
]
}
env:
SLACK_WEBHOOK_URL: ${{ secrets.SLACK_NOTIFICATIONS_TOKEN }}
SLACK_WEBHOOK_TYPE: INCOMING_WEBHOOKFeel free to customize the "mrkdwn" part as you want, you can learn more about formatting here: https://api.slack.com/reference/surfaces/formatting.
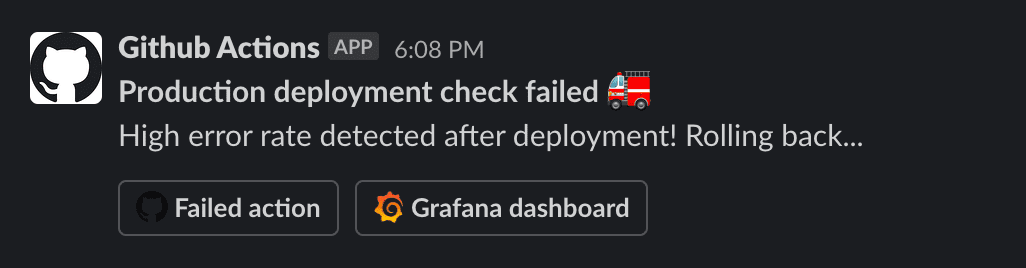
In the buttons, I like to add the failed action that sent the notification, and a link to the production app grafana dashboard.
💡 Note 1: You can notice I use custom slack emojis to ✨beautify✨ the slack message:
githubandgrafana. Check this link on how to add custom emojis if you don't know yet: https://slack.com/help/articles/206870177-Add-custom-emoji-and-aliases-to-your-workspace You can go to https://slackmojis.com/ to find the Github and the Grafana ones.
💡 Note 2: You can use
if: ${{ failure() }}on the step level to only send the notification when the previous step (the deployment) failed :D